Sketch review

Sketch review – Sketch is a prototyping and design tool for macOS, available from since 2010, with quite the reputation. For many UI and UX designers using Apple hardware, Sketch is THE software to use, covering every stage from wireframes through to final handoff. It offers advanced collaboration, feedback, and permission settings, and there is even the option to use the browser version.
Dutch developer Sketch B.V. has overseen this tool since the beginning, with its primary macOS version complemented with prototype preview apps on iPad and iPhone. There is no Windows version, and no Android app.
This is award-winning software, highly regarded across the industry, with a selection of license options depending on the size of your team and project.
Sketch: Plans and pricing
Three pricing options are available for Sketch, suitable for difference users. You’ve got the option of the Standard subscription for solo designers and small teams, the Mac-only license for solo designers, and the Business subscription.
At first glance, these seem a little confusing, but the differences clearly defined in the pricing and description.
The Standard subscription is $10 per editor per month (billed annually – $12 per editor with monthly billing) and includes access to the Mac app, the browser app (essentially a project overview), and iPhone/iPad design previews. A 30-day trial version is available with this subscription.
If the Mac-only license is more attractive, this is $120 “per seat” (also known as a “named user license”) and includes just the Mac app – there is no browser version. However, this is a single purchase, with 12-months of updates, and a free trial.
Finally, the Business subscription is $20 per editor per month, available only with annual billing. This includes everything in the Standard subscription, plus single sign-on, unlimited online storage, permissions management, and invoicing. Teams with 25 editors or more also get priority support and a dedicated customer manager.
A free option is available for students and educators, if the relevant information is required.
Sketch: Features
Sketch is compatible with any Apple system running macOS Monterey 12.0.0 or later.
It’s essentially a vector graphics editor set up with a focus to design user interfaces (UI) and user experiences (UX) for websites and mobile apps. It uses a proprietary format, .sketch, which can be opened in Adobe Illustrator, Photoshop, and various other programs. (Some competing UI/UX design programs can open and import .sketch projects.)
Along with website and mobile projects, Sketch’s illustration can be used to create icons, and illustrations. The application is designed for a smooth exchange of ideas between designers, developers, and managers, with smart feedback options, while complete design systems can be constructed for single or multiple projects.
Recent versions of Sketch have revised workflows, with superior collaboration, file organization, and the ability to store and sync projects. Design systems can be shared, favorites pinned, and the interface customized to suit how you work.
Sketch is optimized for Apple Silicon, so owners of newer Macs and MacBooks can use the software with confidence.
While limited to macOS, Sketch projects can be viewed in the browser (with the correct subscription). Meanwhile, projects can be previewed using an iPhone or iPad, as part of the testing, collaboration, and feedback process.
Sketch: Ease of use
Sketch features a comparatively small number of templates compared with competing design apps. These are, sadly, largely unsuitable for website and app design, instead more appropriate for business cards and flyers.
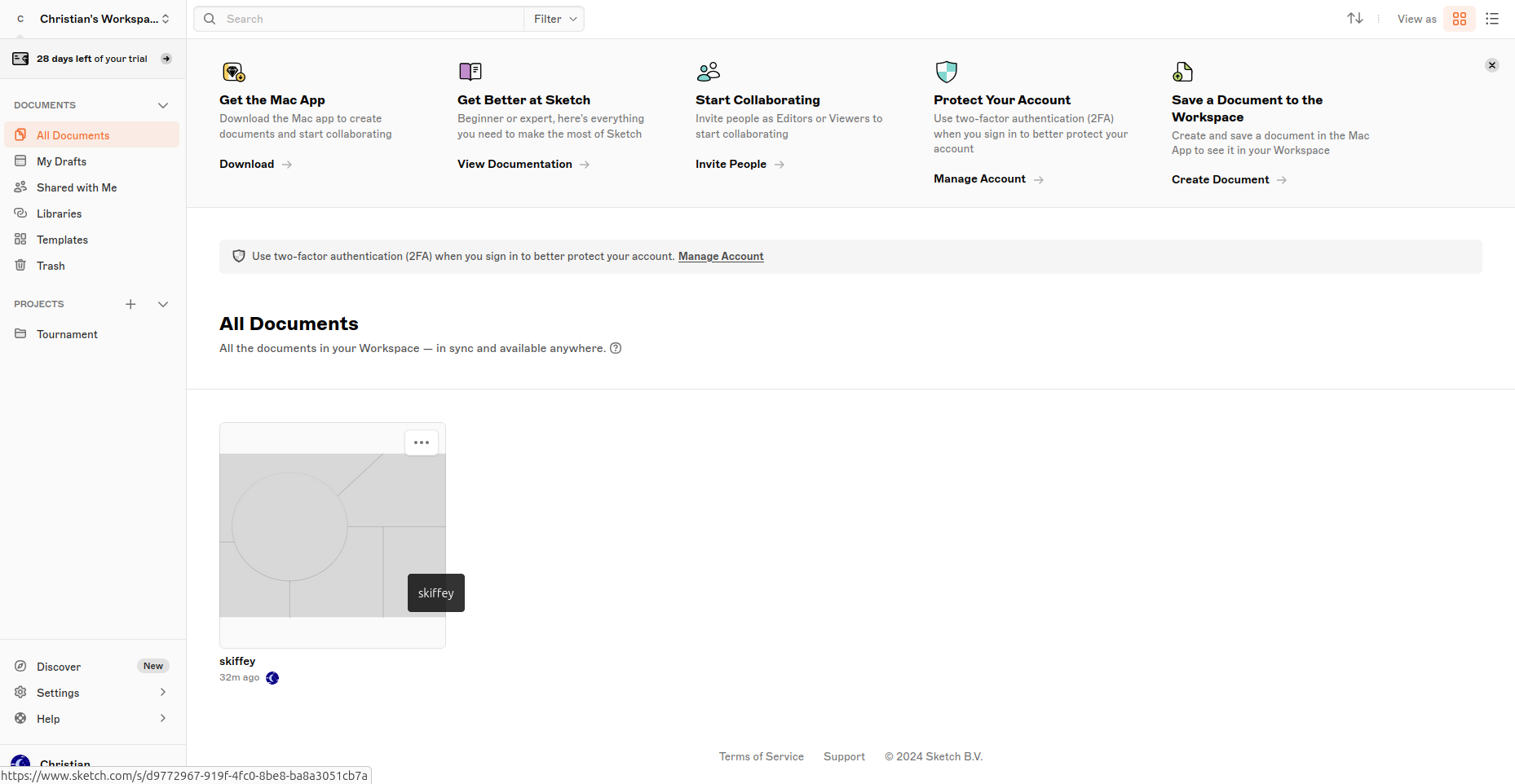
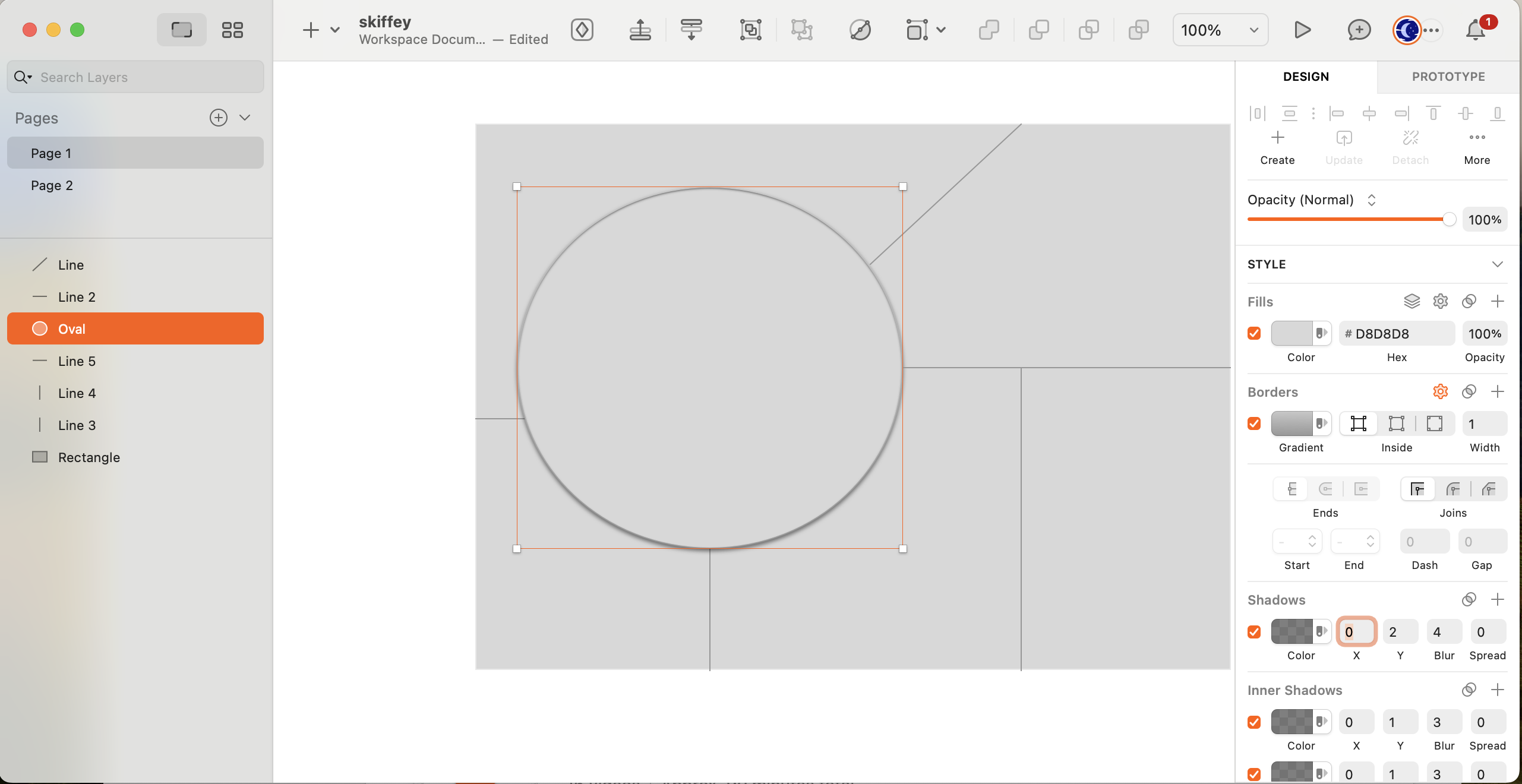
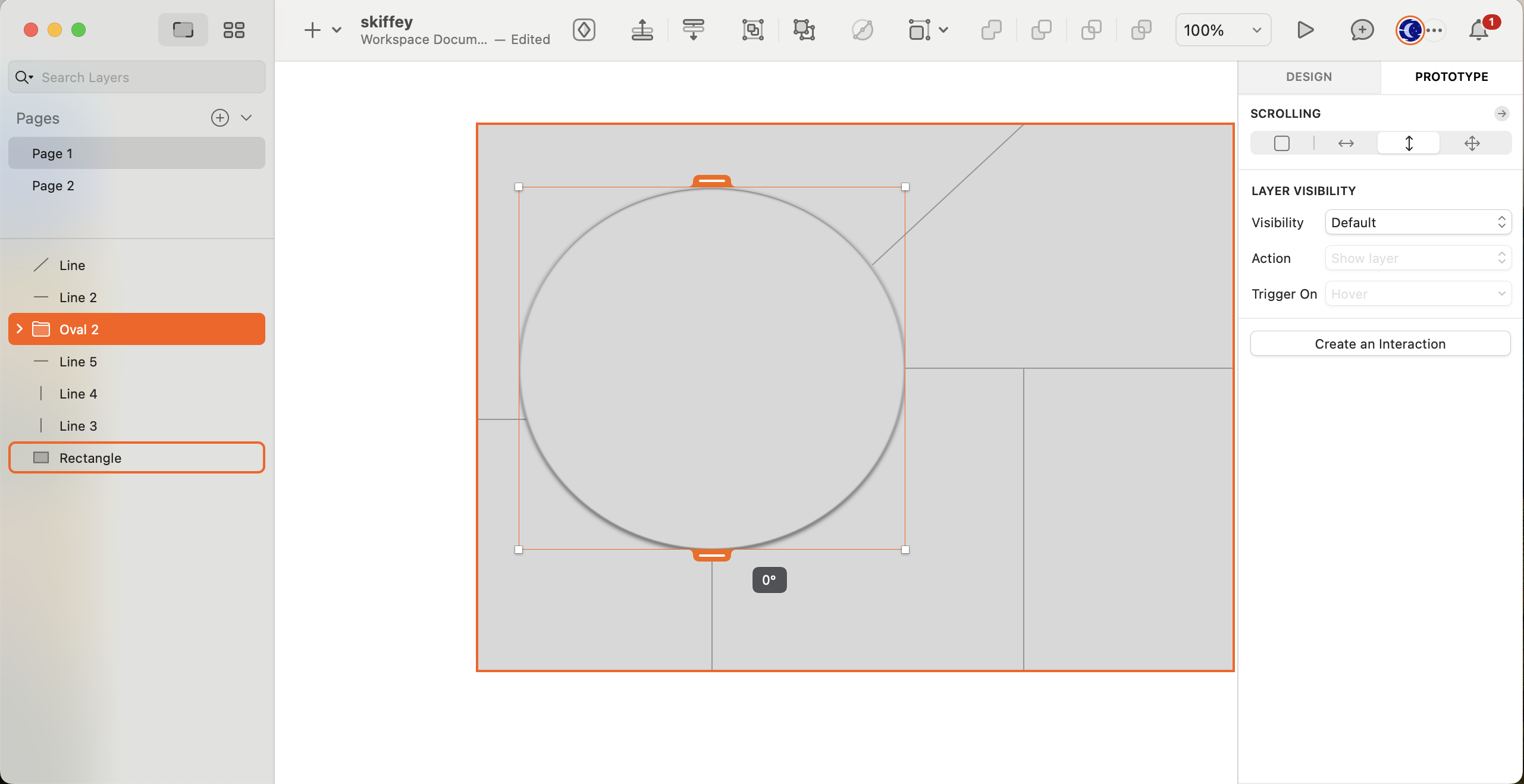
This is an unfortunate barrier to learning how to use the software. Happily Sketch is easy enough. I was able to pull together a rudimentary page design based on a physical sketch in just a few minutes. With the basics of the page outlined, you can either build a wireframe for your site or app, or switch to the prototype tools.
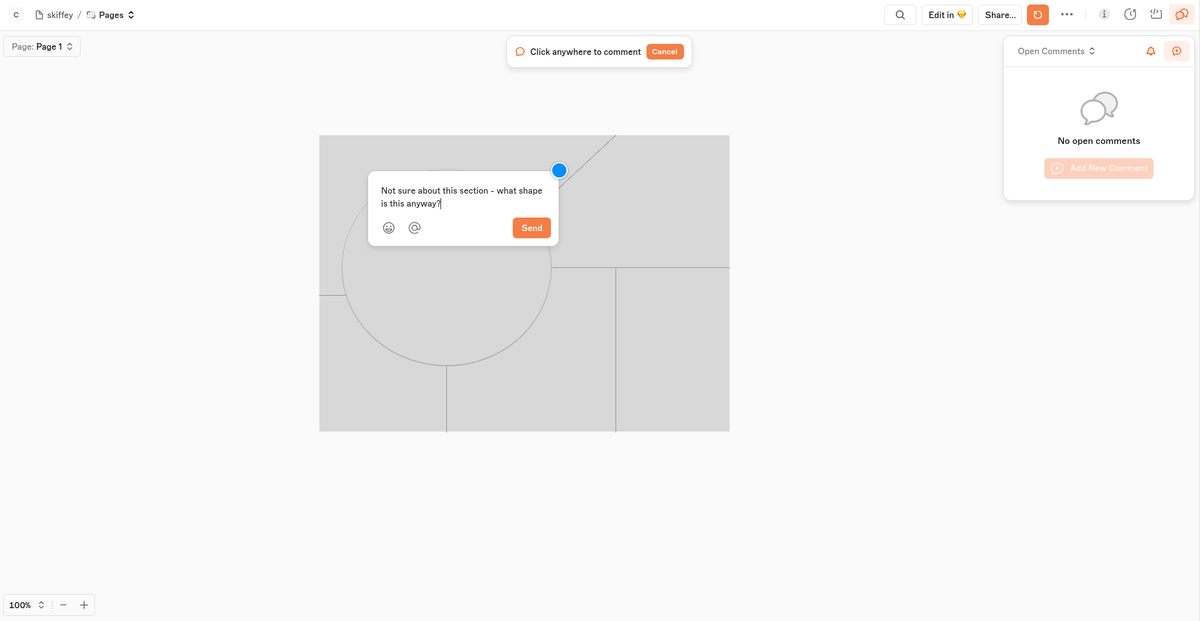
As designs are built, they’re synced to the Sketch server. This means that the design can be viewed in your browser your Sketch workspace on any computer, and oversee access permissions, inspect layers, etc. Comments can also be placed here.
Sketch features all of the design, placement, alignment, and laying tools you would expect. Importing images is straightforward, as is handing off your design. 
Sketch: Customer support
Various resources are provided to help you make the most of Sketch. A searchable index of guides is provided (under the label “Documentation”), covering every step from starting your first design to developer handoff.
For technical queries, a searchable knowledgebase offers solutions to billing, account management, licenses, and other issues. Where a solution cannot be found, or provides inadequate information, you can contact the Sketch tech support team directly.
Finally, a Sketch Community Forum also exists, at forum.sketch.com. This is a busy community of Sketch users, which includes boards for tips and tricks, feature suggestion, and latest news about the product. We think this is one of the best such forums around.
Sketch has a Trustpilot score of 3.5, although this is from a small number of reviews.
Sketch: Competition
Since its initial launch, Sketch has seen off many rivals. Unsurprisingly, they keep on coming, and some have been more successful than others. As a Mac-only design app, it makes sense to compare this with similar tools available on macOS.
Figma, for example, is a key competitor, available on Windows and in the browser as well as on macOS. Another competitor, Balsamiq, also offers Windows and browser support alongside its core Apple audience. Indeed, Balsamiq offers a very strong wireframing experience, and Figma’s design interface is easily on par with Sketch.
However, I’d place Sketch just ahead of Figma, which is slightly more expensive. Sketch also feels just that bit more “Apple.”
Sketch: Final verdict
Sketch offers a strong, compelling design interface for creating all manner of visual experiences. We’re looking at it mainly as a UX/UI prototyping and design tool, but Sketch is suitable for other purposes too. This is demonstrated by the various templates it includes.
Significantly, Sketch is far from the most expensive design tool of this type on macOS. While some competitors offer Windows and browser options, Sketch focuses on the core platform, too its credit.
The design landscape on macOS is incredible. However, if you’re looking for a focused web and app UX/UI design and prototyping solution with affordable pricing across all tiers, Sketch is the top choice.
We list the best desktop publishing software.
Source : https://www.techradar.com