MarvelApp Prototyping: Unlock Seamless Design with Expert Review

MarvelApp Prototyping – Finding a new design tool that can handle prototyping for web, mobile, and TV is becoming increasingly easy. The result is that that marketplace is becoming saturated with tools that do largely the same thing, with many of the same features. Old hands are competing with newer examples, and there is little difference between them.
One example is MarvelApp (sometimes referred to as just “Marvel”, but that would be too confusing to use here), a tool that provides a simplistic system for easy prototyping and design. It isn’t an exaggeration to say that with this tool, you can create a single mobile phone prototype screen within 30 seconds.
MarvelApp offers a browser and mobile app interface to its design environment. This tool has been around for a few years now, and is developed by a team with its HQ in London.
Marvel: Plans and pricing
MarvelApp offers a collection of plans suited for all UX development teams. A Free version is available for single users working on one project, along with Pro, Team, and Enterprise options.
The Pro option is $12 a month when billed annually ($16 with monthly billing) and gives a single user unlimited projects. It also includes three active user tests, prototype downloads, and removes MarvelApp branding.
Teams supports multiple users, and is $42 a month with annual billing ($48 billed monthly). This “small team” option gives you everything in Pro, plus three users, 10 active user tests, and premium support.
If your project demands more users and testing, the Enterprise option offers unlimited everything. You also get invite-only projects, advanced security settings and SSO, and custom billing and invoicing. Prices for this are available on demand.
MarvelApp is a browser-based tool, although apps for iPhone and iPad are available. A link to the Play store is on the MarvelApp website, but it seems the Android version has been discontinued.
MarvelApp: Features
Desktop and web-based design apps like MarvelApp all come with a standard set of tools. These typically include a design space, a collection of assets, and configurable settings for each asset. Some tools offer more than this (e.g. a ruler, larger design space, exporting, etc.) and a handful are even more basic.
MarvelApp features everything you need for wireframing and more developed design. The prototyping feature is conceived to aid you in creating interactive prototypes in just a few minutes, without using code. It also supports designs made in Sketch (a plugin can be downloaded for macOS to enable this).
Transitions, gestures (thumb swipes, and touchscreen motions) can be incorporated into designs, and these can be made suitable for any screen type.
The handoff feature generates CSS, Swift, and Android XML for designs made in MarvelApp or Sketch. Handoff is a streamlined experience, with a single URL provided for developers to find everything they need.
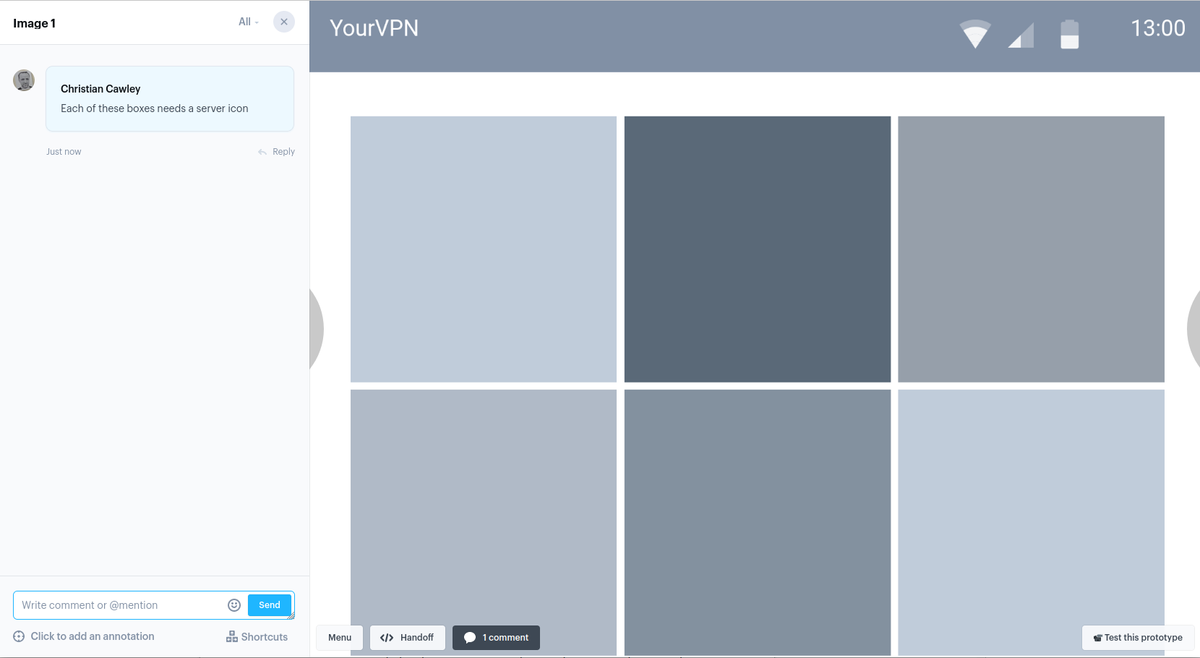
For collaboration, users can be assigned, teams specified, comments and annotations made, and feedback centralized.
As a nice bonus, MarvelApp projects remain in your browser if you lose your network connection.
Marvel: Ease of use
Once you have specified the dimensions of your design area (along with a title and background color), you’re ready to use Marvel.
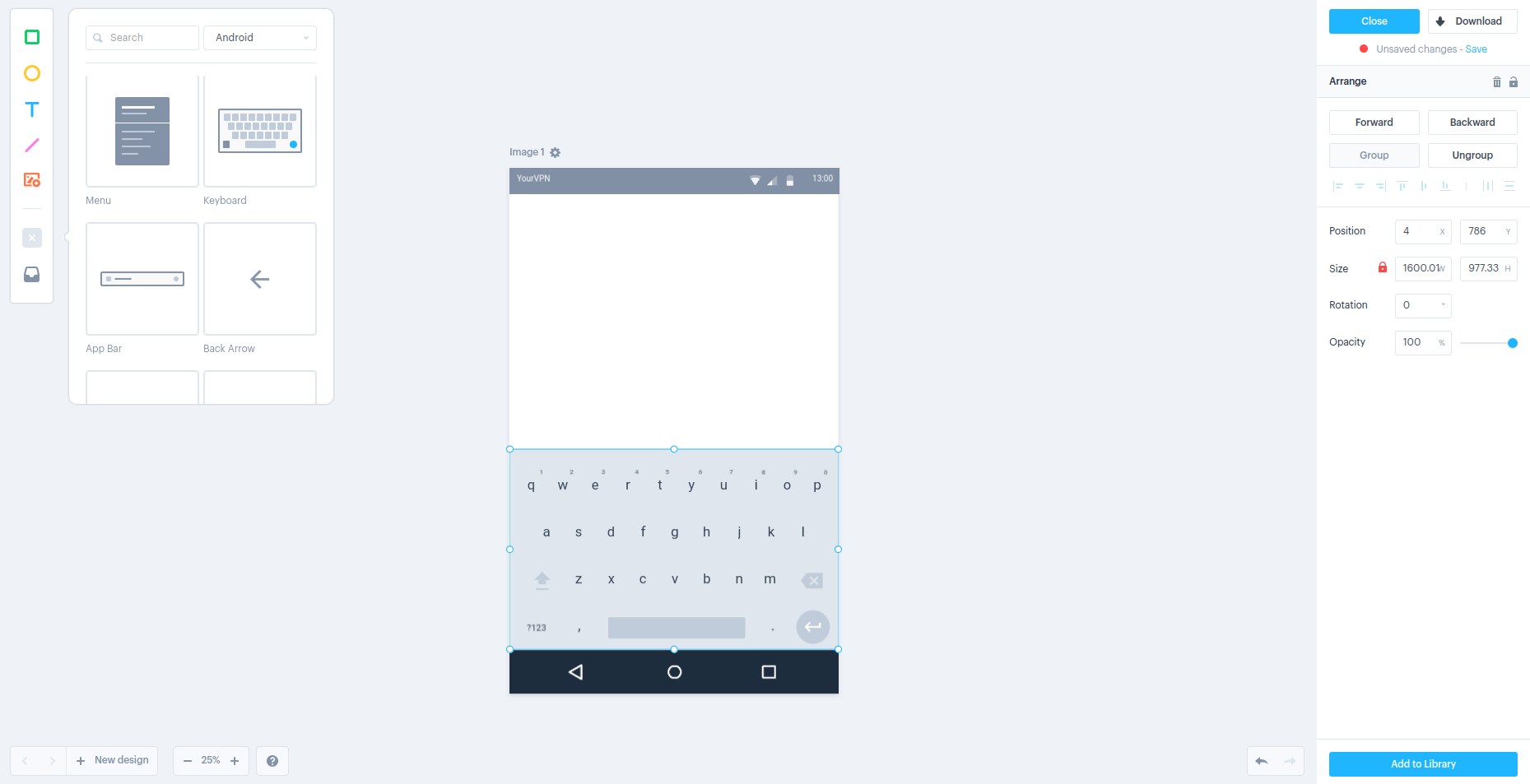
Along with basic shape drawing tools, you can call upon a collection of pre-selected assets for the web and various mobile platforms. MarvelApp includes drag and drop design assets for iPhone, iPad, AppleTV, Apple Watch, and Android devices. You just click the purple Assets button, select the right type of display, then find the asset you need. A search tool is provided to ease this process.
In addition, icons can be uploaded to Marvel, for reuse across projects.
Assets, icons, and shapes can be effortlessly dragged into place, resized, and arranged as necessary. Grouping and alignment tools are provided to ensure the design appears as intended.
MarvelApp: Customer support
Various support resources are available to MarvelApp users. A collection of eBooks are available, along with some case studies, that discuss design. Some downloadable templates and CSS files are also available. These can be found, along with information on updates and the MarvelApp blog, in the Resources Hub.
When you run into trouble with MarvelApp , a Help page is provided. This is centered around a searchable knowledge base, with articles covering everything from prototyping and design to testing, handoff, and billing and invoicing.
You can contact support via a dedicated form, and you should get a quick initial response. In-depth issues may take a while to resolve, however.
Superior, on-demand support is available in the Team and Enterprise versions of Marvel.
MarvelApp: The competition
As a browser-based web and app design tool, it makes sense to compare MarvelApp with other browser-only applications.
Penpot and Balsamiq in particular seem smart alternatives for comparison. Balsamiq is a straightforward wireframing tool with a simple drag-and-drop interface. Meanwhile, Penpot runs from the cloud (or you can self host) and again offers a drag-and-drop design environment. Penpot is more advanced and offers superior collaboration options than Balsamiq.
We think MarvelApp is roughly on par with these tools, offering a more complete design experience than Balsamiq. However, the collaboration options aren’t as advanced as Penpot’s.
On a modern PC, there is virtually no difference between a design app running in the browser or natively. Whether you choose Marvel, or its immediate competitors, or opt for software that needs to be installed, in most cases there will be negligible difference in performance.
MarvelApp: Final verdict
The learning curve for MarvelApp is almost non-existent. It is child’s play to configure a new design window, drag assets into place, and share the prototype. Collaboration is good, although not as developed as some competitors, and MarvelApp is affordable for single users and teams. There is even a free version, which makes it very easy to spend some time learning how to use the tool without spending a dime.
Although this is a browser app for desktop and laptop users, mobile versions of MarvelApp are also available. Sadly, however, this doesn’t currently extend to Android.
With good support options and a collection of helpful design resources, MarvelApp really is a marvel.
Source: www.techradar.com






