UXPin review | TechRadar

Presenting an online service through a website or app requires a design that the isn’t just usable, but also feels right. On one had, the presentation needs to encourage intuitive interaction, and on the other, the app should represent the service, with branding and voice.
UX tools like UXPin are the preferred solution, and increasingly these tools feature generative AI, ostensibly to save design time.
UXPin is a US-based product which launched in 2010. It offers a browser app, desktop apps for Windows and macOS, and a prototype “mirror” app for Android and iOS.
If you’re considering UXPin for your next project, we have evaluated it, focusing on price, features, usability, customer support, and how it compares with the competition.

UXPin: Plans and pricing
Monthly and annual payment plans are available with UXPin. You can start off with the free trial, which can then be upgraded into one of four scaled plans. (Alternatively, stick with the free version, with its limitations.) These are Essentials, Advanced, Merge AI, and Company.
The Essentials plan is aimed at beginners, and affords 20 prototypes, interactions, animations, and states, and stakeholder approval system. Billed annually, the Essentials plan is $6 per editor, per month (annual billing – witjh monthly billing it is $8 per editor).
With the Advanced plan, you get all of the above but with unlimited prototypes, custom fonts, and conditional logic, expressions, and variables. Advanced is $29 per editor per month ($39 per editor with monthly billing).
Merge AI adds generative AI to everything above, plus setting roles and permissions. The AI element adds creation of AI components, themeable React libraries, and Tailwindd CSS integration. This plan is $39 per editor per month, or $49 with monthly billing.
With the Company option, you get everything from the other plans plus a 30-day version history, storybook integration, npm integration, patters, and a components manager. This is $119 per editor per month, or $149 when billed monthly.
If your operation needs even more from UXPin, an Enterprise option is available, with quotes on request.

UXPin: Features
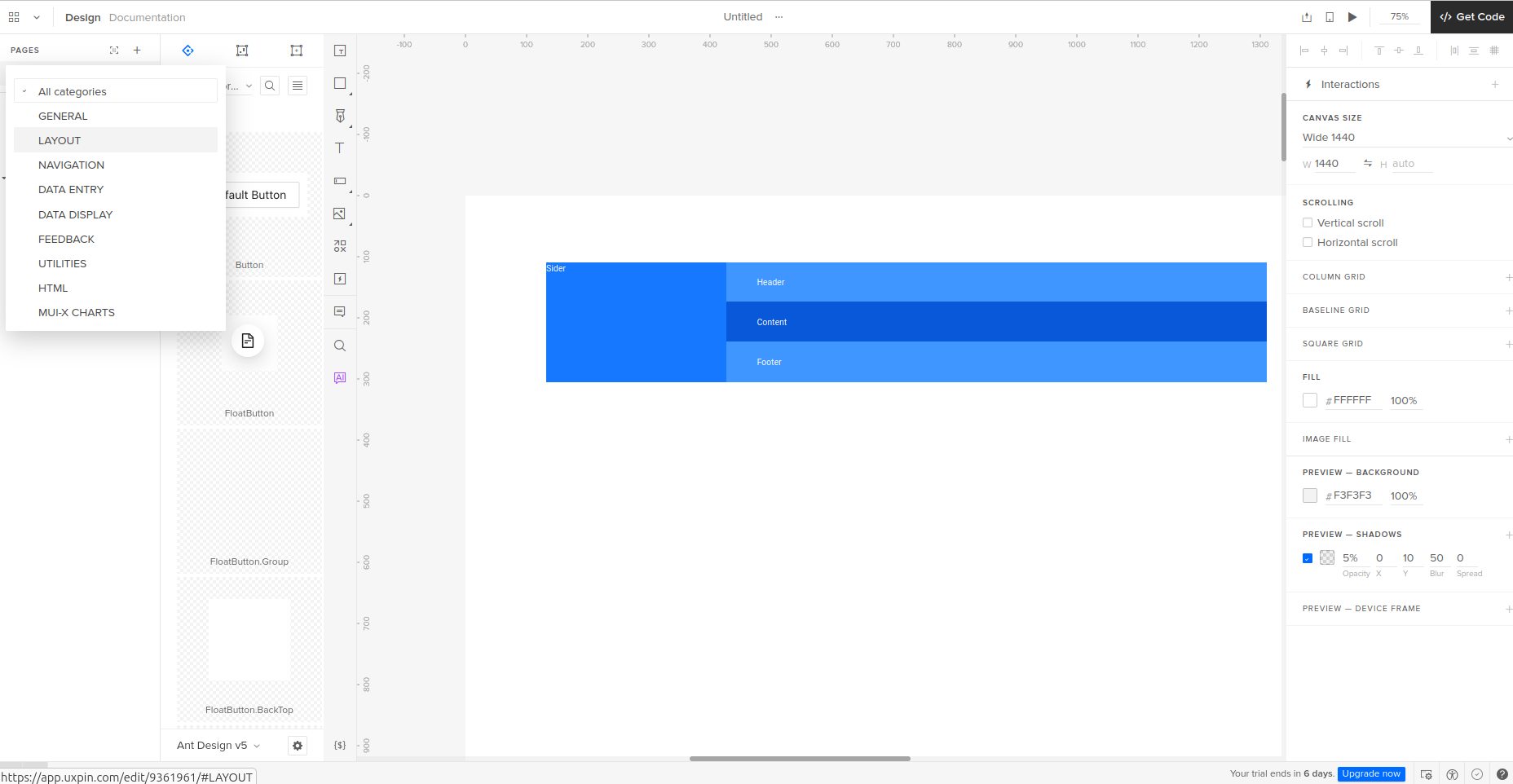
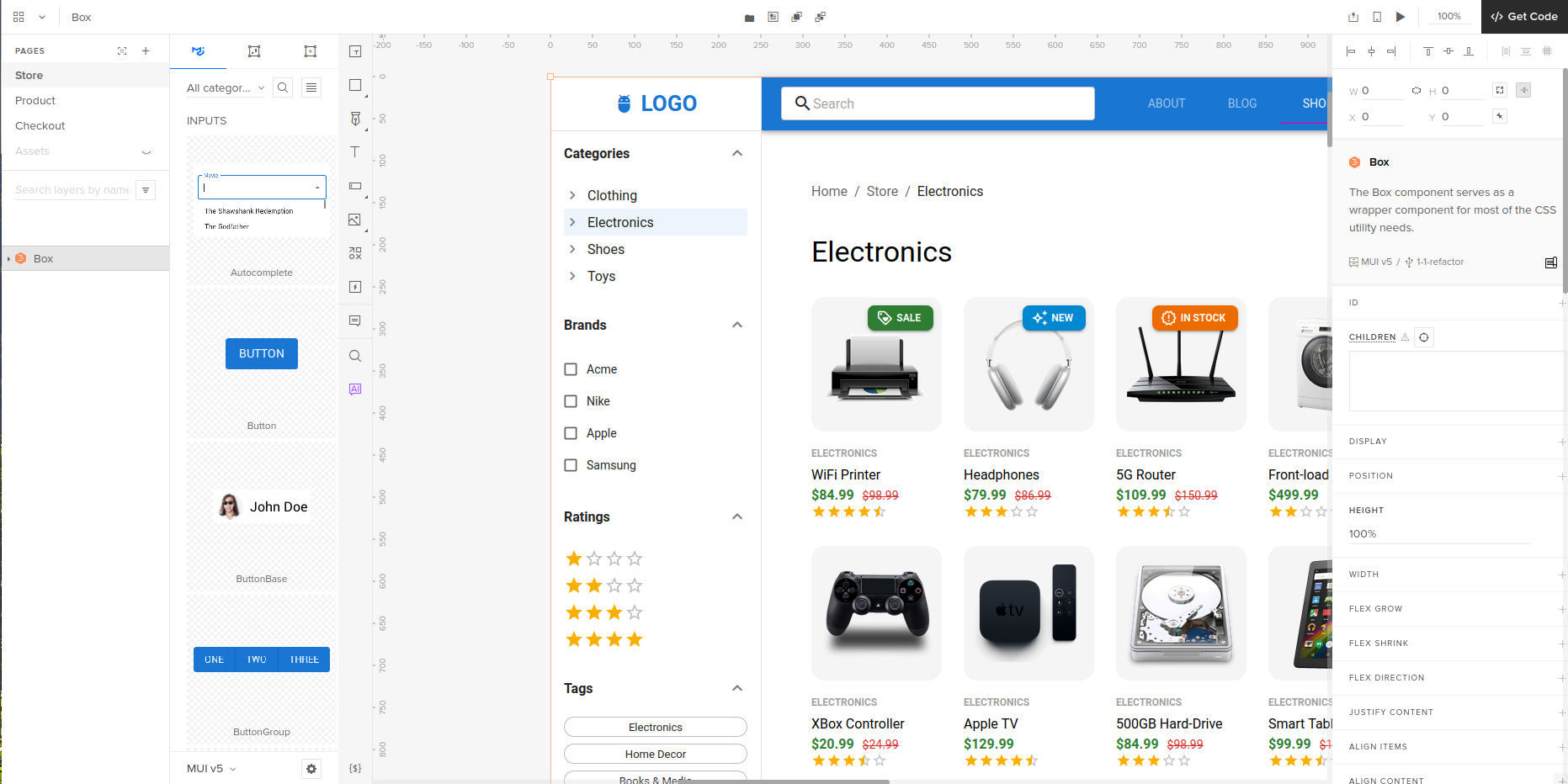
Both desktop and browser versions of UXPin offer the same collection of UX wireframing and prototyping design tools.
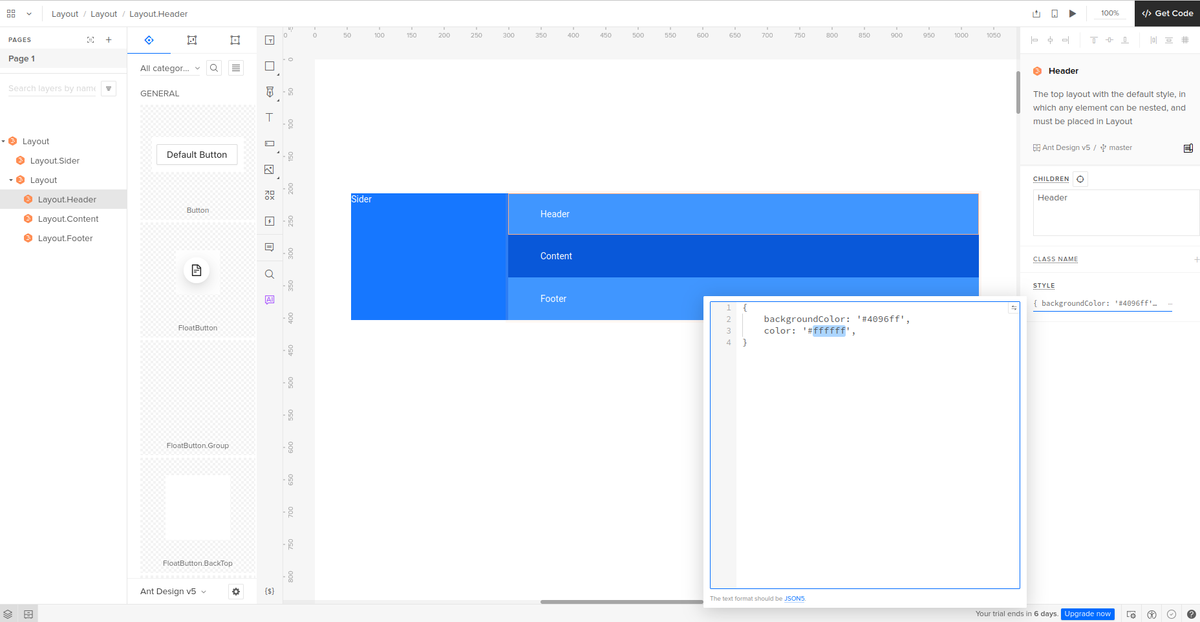
The main design interface offers the usual collection of drawing tools, rulers, and drag-and-drop components. It is a little small though, and benefits from a larger physical display.
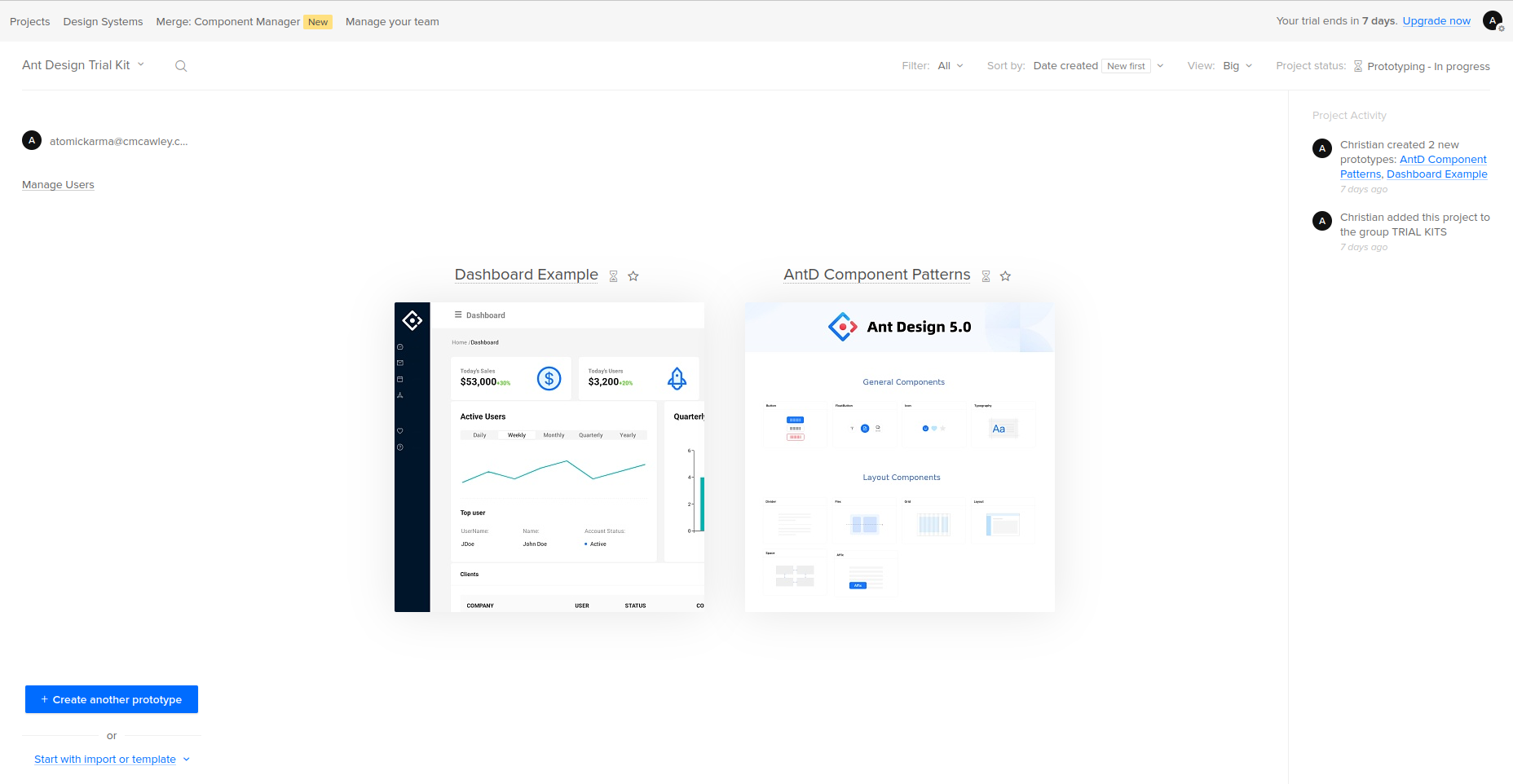
UXPin launches with a quick start guide, and a number of templates are provided. While useful, these are quite advanced examples – the tool is heavily geared towards complex prototypes, and supports imports from Sketch. Figma projects can also be imported, while projects can be integrated with Fullstory for usability testing.
It also includes drag and drop support for React libraries (including MUI, Ant-Design, and Bootstrap, or import your own).
Other integrations include Git, Storybook, Adobe Fonts, Google Fonts, and Slack.

UXPin: Ease of use
While a number of support resources are provided (see below), the main thing you notice using UXPin for the first time is the sparsity of the design window. The lack of basic templates means you need to take the time to carefully explore the app. So, while the menus are all populated with useful components, and each component has properties that you can directly edit (e.g. CSS, HTML, JSX), finding and manipulating them can take time.
A result of this is that UXPin initially feels more suited to basic wireframing rather than in-depth design. The learning curve is steep. So, how do you dig into UXPin and experience its true power?
If you’re using the integrations – e.g. bringing projects across from Figma – then UXPin is easy to get started with. In fact, if you’re new to this undoubtedly powerful tool, importing your work from another platform is the best way to unlock its features. It suddenly evolves beyond wireframing and becomes a tool for more advanced UX design work.

UXPin: Customer support
The developers at UXPin are keen for you to make the most out of their software. With the very first login, a pop-up appears, listing various “essential resources.” These include video tutorials, product documentation, and step-by-step tutorials.
These take you through everything from downloading and using the software (and its mobile variants) to importing from other tools.
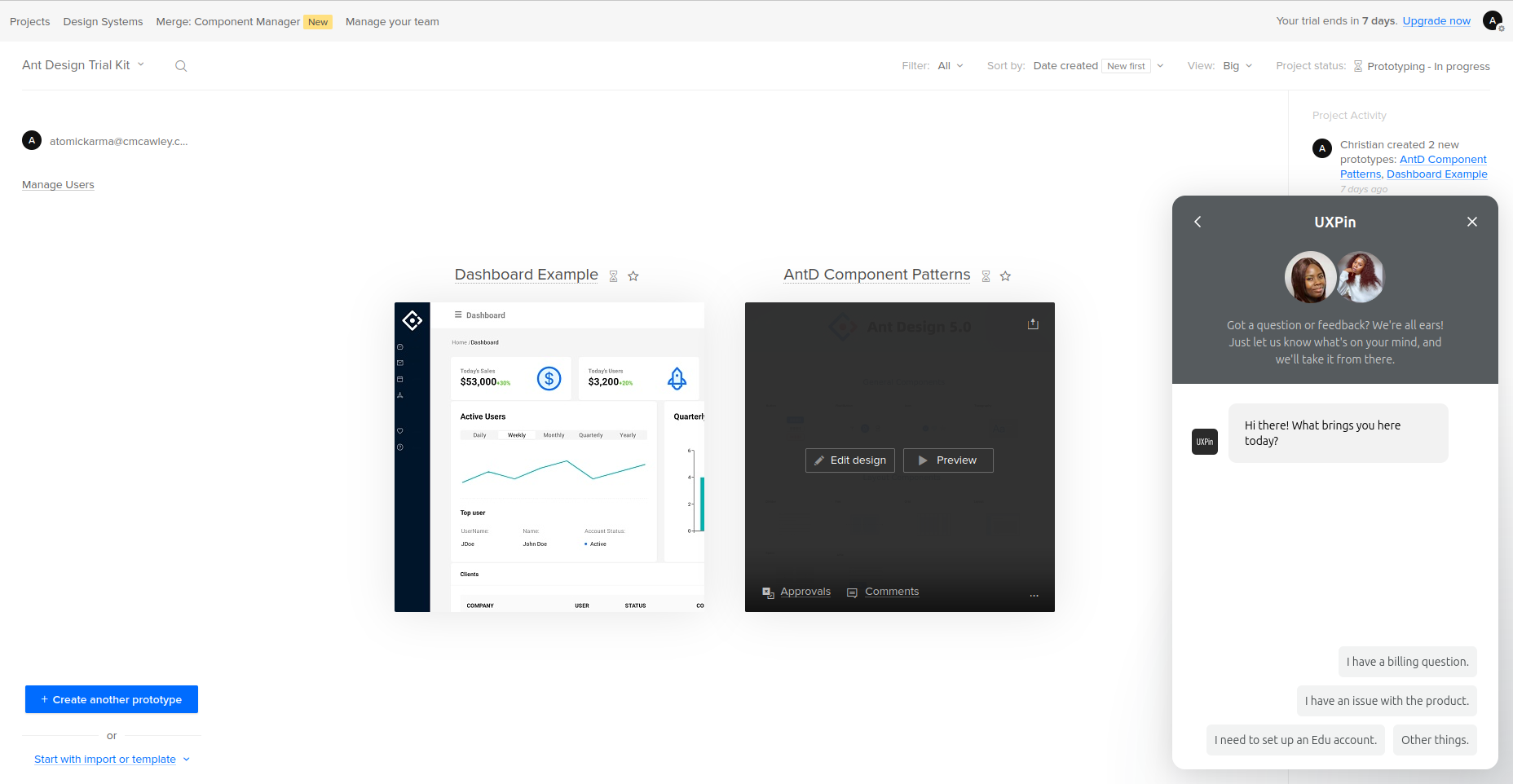
A chat box is available both within the development window and on the UXPin website. Here, you can get answers for technical and billing issues, with automated responses in place if your question is outside of business hours.
UXPin has also published a collection of eBooks and white papers. While these don’t provide support or guides, they communicate important concepts and design philosophies.
UXPin: The competition
We’re not short of choices when it comes to UX prototype and design tools. UXPin is up against a number of alternatives, each with their own strengths and shortcomings.
As UXPin is available as both a desktop and browser tool, comparison with similar tools seems appropriate. Figma and Framer are both key competitors to UXPin, with both desktop and browser versions.
In all cases, the experience is consistent between desktop and browser versions. This makes using the software on unsupported desktops easy. It also has advantages in work environments where installing your own software isn’t possible.
While all three are good choices, we found Figma to lag somewhat in the browser version. UXPin does not have this shortcoming. We’re also very impressed with its collection of resources and support chat, which was responsive and informative.
UXPin: Final verdict
Compared with some of the other tools out there, UXPin almost feels like a specialist, in-house product that shouldn’t be shared with the public. It really is an impressive piece of software, under-(UX)Pin-ed by an excellent set of resources and support tools.
The browser version works as well as the desktop apps, the integrations are impressive, and the ability to import from Figma and Framer is useful.
UXPin is free to use long-term if necessary. This is useful if you feel you need more time with its tough learning curve.
We list the best graphic design software.